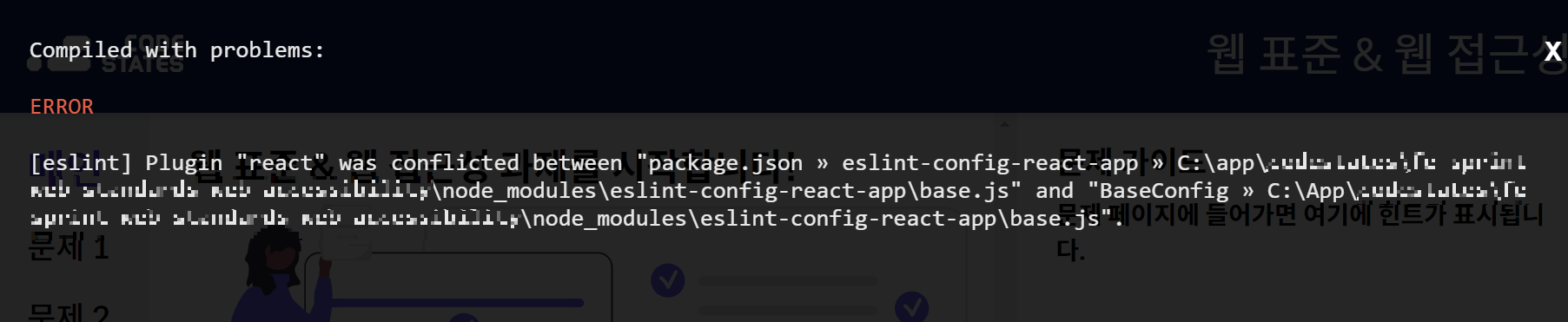
Compiled with problems
2022. 9. 7. 09:59ㆍ개발자 블로깅/Error
윈도우 쓰는 서러움 이랄까...
자주 에러가 뜬다...
기억이 안나 맨날 검색하는 나..
"기억보다 기록을" 하기로 했다
VScode 터미널 창에 react를 실행 시키려고 하면
npm run start
이렇게 나타나는 오류!!!

주소창 localhost:3000 에서도 똑같은 오류가 뜬다..
해결 방법 1
1. 가장 먼저 폴더 위치 확인하기
위치가 맞지 않으면 cd "경로" 바꾸고 다시 실행
pwd2. 에디터 터미널에서
npm fix audit --force3. 에디터 터미널에서 다시 재설치
npm install
Compied successfully!

코드를 수정하고 실행하면 다시 뜨는 오류
???????
결국 git clone 다시 하고 실행해보았다.
이유를 못찾았다.
비슷한 경험을 가진 동기분도 결국 clone을 다시하고 실행했다고 한다.
계속 에러 떴다가 잘 됬다가 하면.. 우분투로 셋팅을 다시 해야겠다.
드디어 해결했다!!!
어떻게?????????
해결 방법 2
폴더 정리를 했다.
나의 에러를 보고 새로 만난 페어분께서 혹시 폴더 정리 해보셨나요?
아니요..
부트캠프에서 사용한 모든 파일을 한 폴더에 모아두었던 나
거기서 오류가 생겨서 그럴 수 있다고 하셨다.
이 에러로 얼마나 시간을 버리고 온갖 방법을 사용했었는지..
정말 감사하다고 몇 번을 인사했는지 모른다.
감사합니다^^
'개발자 블로깅 > Error' 카테고리의 다른 글
| [ 오류 해결 ] Delete `CR` 오류 해결하기 (0) | 2025.04.15 |
|---|---|
| [ 오류 해결 ] vue/no-use-v-if-with-v-for : v-for과 v-if 같은 태그에서 사용하면 생기는 오류 (0) | 2025.04.10 |
| ESLint "____ is missing in props validation" 오류 해결하기 (0) | 2025.03.04 |
| npm 이 정상적으로 동작하지 않는다면? (2) | 2025.02.08 |
| [React] Netlify 로 배포하기 (1) | 2023.02.17 |