2022. 8. 23. 15:40ㆍ코드스테이츠/Section03 - TIL
Chapter1. UI/UX 개념

UI (User Interface, 사용자 인터페이스)
사람들이 컴퓨터와 상호 작용하는 시스템, 키보드, 마우스
GUI (Graphical User Interface, 그래픽 사용자 인터페이스)
- 사용자가 그래픽을 통해 컴퓨터와 정보를 교환하는 작업 환경
- 운영체제 (WIndow, Mac OS)의 화면, 혹은 애플리케이션 화면
- 프론트엔드 개발자로서의 UI는 대부분 이 GUI를 의미
- ex) 컴퓨터 : 키보드를 이용해서 텍스트만으로도 컴퓨터와 상호 작용할 수는 있지만,
화면상에서의 상호 작용이 더 직관적이고 간편
UX (User Experience, 사용자 경험)
- 사전적 의미: 사용자가 어떤 시스템, 서비스를 직간접적으로 이용하면서 느끼고 생각하는 총체적 경험
- 제품, 서비스 그 자체에 대한 경험은 물론, 홍보, 접근성, 사후 처리 등 직간접적으로 관련된 모든 경험을 사용자 경험

UI와 UX는 서로 다르지만 서로를 보완하는 역할을 한다.
Chapter2. UI 디자인
UI 디자인 패턴
: 프로그래밍 시 자주 반복되어 나타나는 문제점을 해결하고자, 과거의 다른 사람이 해결한 결과물을 재사용하기 좋은 형태로 만든 형태 -> 자주 사용되는 UI컴포넌트
Modal : 기존 화면 위에 오버레이 되는 장, 모달을 닫기 전에는 상호작용 X
Toggle : On/Off 설정시 사용하는 스위치 버튼
Tab : 콘텐츠를 분리해서 보여주고 싶을 때 사용, 세로로 배열하거나 여러 줄로 배열 가능
Tag : 콘텐츠를 설명하는 키워드를 사용해서 라벨을 붙이는 역할, 콘텐츠를 분리 또는 관련 콘텐츠들만 검색 가능
Autocomplete(자동완성) : 사용자가 내용을 입력중일 때 입력하고자 하는 내용과 일치할 가능성이 높은 항목 보여주기
Dropdown : 선택할 수 있는 항목들을 숨겨놓다가 펼쳐지면 선택할 수 있도록 해줌
Accordion : 접었다 펼다 할 수 있는 컴포넌트, 같은 분류의 아코디언을 연속해서 배치
Carousel : 빙글빙글 돌아가면서 콘텐츠를 표시, 콘텐츠가 넘어갈 수 있음을 직관적으로 알 수 있도록 해야 함,
콘텐츠 일부를 옆에 배치하거나, 콘텐츠를 넘길 수 있는 버튼을 배치
Pagination : 한 페이지에 띄우기에 정보가 많아 책 페이지를 넘기듯 번호를 붙여 페이지를 구분해주는 것
Infinite Scroll, Continuous Scroll : 한번에 띄우는 정보가 많아 몯ㄴ 콘텐츠를 불러올 때까지 무한으로 스크롤을
내릴 수 있는 것
GNB (Global Navigation Bar) : 최상위 메뉴
LNB (Local Naviagtion Bar) :
UI 레이아웃
Grid System (그리드 시스템)
- 그리드 그리드 시스템 Grid System: 수직, 수평으로 분할된 격자무늬를 뜻
- 화면을 격자로 나눈 다음 그 격자에 맞춰 콘텐츠를 배치하는 방법
- 1970년대부터 사용되며 건축, 미술, 웹 디자인에도 적용하여 사용됨
Column Grid System (컬럼 그리드 시스템)
- 웹 디자인 분야에서는 화면을 세로로 몇 개의 영역으로 나눌 것인 초점을 맞춘 것
- Margin, Column, Gutter 세 가지 요소로 구성됨

1. Margin
- 화면 양쪽의 여백
- 절대 단위(px), 상대 단위(vw, %)
2. Column
- 텐츠가 위치하게 될, 세로로 나누어진 영역
- 표준적으로 휴대폰 4개, 태블릿에서 8개, PC에서 12개의 컬럼으로 나눈다.
- 이미지 속 화면 크기의 구분선을 break point 라고 한다.
- 상대 단위를 사용하여 콘텐츠가 창 크기에 맞춰서 크기가 변하도록 설정하는 것이 좋다.

3. Gutter
- Column사이의 공간으로 콘텐츠를 구분하는데 도움을 준다.
- Gutter 간격이 좁을수록 콘텐츠들이 연관성 있어 보이고 멀면 컨텐츠가 따로 노는 느낌
- Gutter는 아무리 넓어도 컬럽 너비보다는 작게 설정하기!
Chapter3. UX 디자인
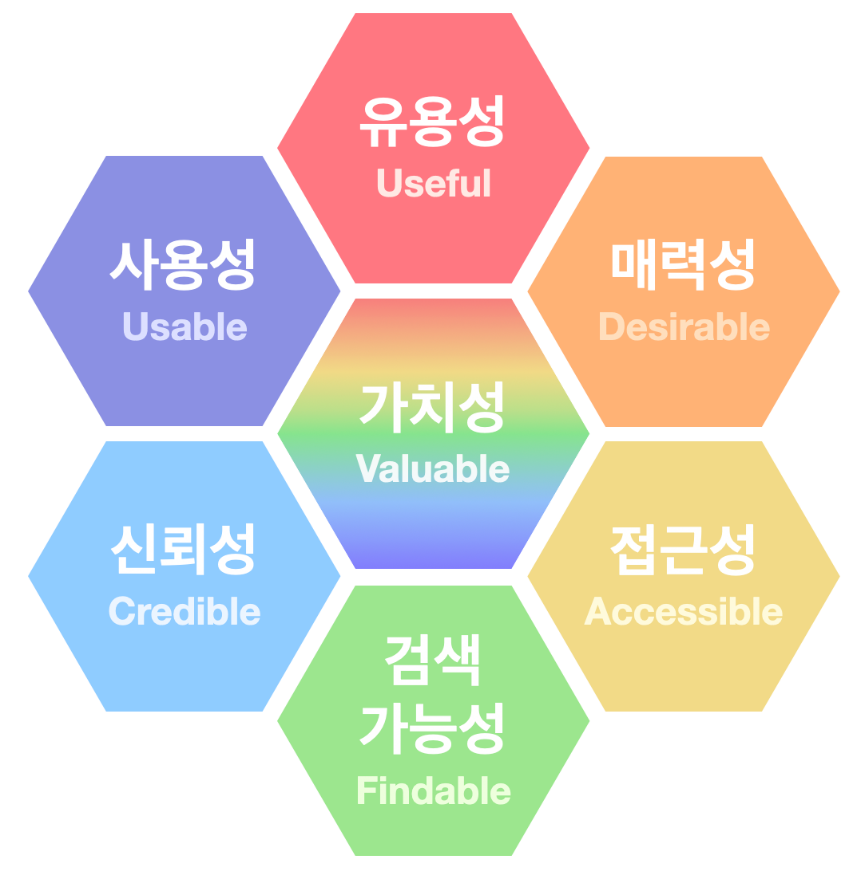
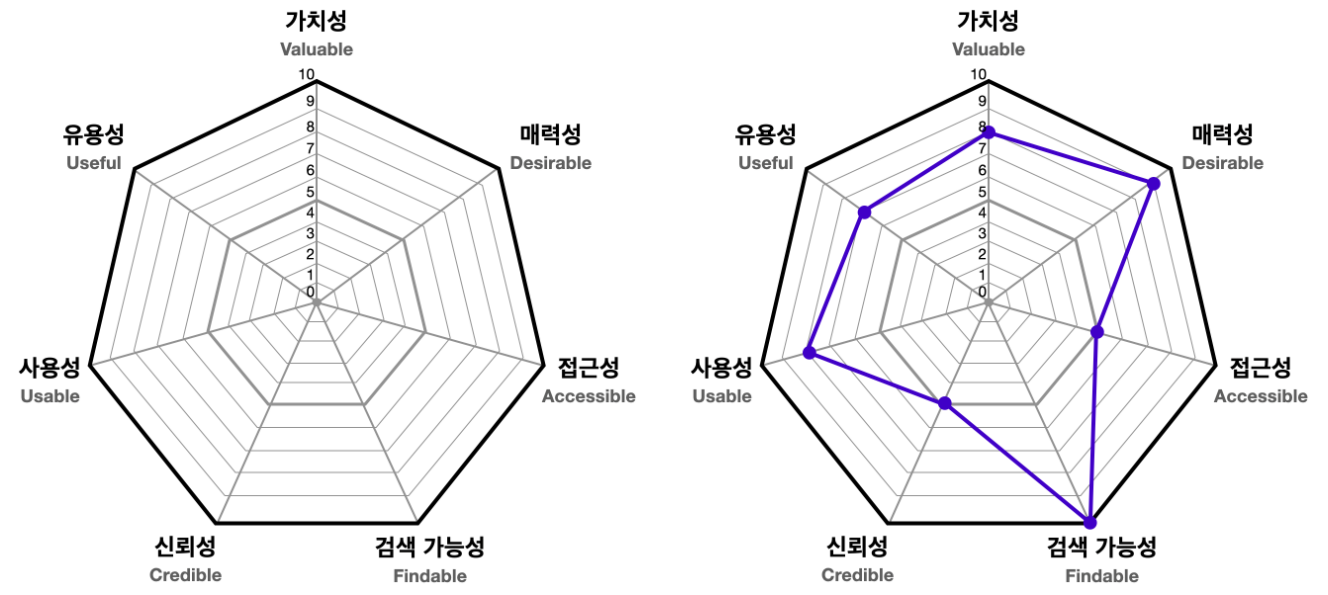
좋은 UX를 만드는 요소 - Peter Morvile 의 "벌집 모형"

-> 사용자 마다 가치판단기준과 그 정도는 다 다르지만 가능한 모든 요소를 고려하고, 제품 사용자들이 공통적으로 중요하게 생각하는 요소를 찾아냈다면 그 요소에 집중하는 것도 UX를 효율적으로 개선하는 전략이 될 수 있다.

피터 모빌의 벌집 모형이 UX 평가에도 사용될 수 있다
User Flow (사용자 흐름)

User Flow 다이어그램 작성법
- 직사각형 : 사용자가 보게 될 화면 ( ex. 회원 가입 페이지, 로그인 페이지 … )
- 다이아몬드 : 사용자가 취하게 될 행동 ( ex. 로그인, 버튼 클릭, 업로드 … )
- 화살표 : 직사각형(화면)과 다이아몬드(행동)를 연결시켜주는 화살표
User Flow 다이어그램을 그리면 좋은 이유
- 사용자 흐름 상 어색하거나 매끄럽지 않은 부분을 발견하여 수정할 수 있음
- 있으면 좋은 기능을 발견하여 추가하거나 없어도 상관 없는 기능을 발견하고 삭제할 수 있음
- User Flow 다이어그램을 그리면 사용자 흐름을 빈틈없이, 보다 더 편리하게 다듬어 나가는 과정을 거치면 UX를 개선할 수 있다.
예시)

- 게시판 기능이 있는 웹 사이트를 개발하고 싶다면?
- 다른 페이지로 이동하고 싶으면? 글 작성 페이지를 거쳐 게시글 페이지로 온 경우,
게시판 페이지로 돌아가려면 “뒤로가기 두번" → 게시판 페이지로 이동하는 버튼을 추가해주는 것 - 특정 게시글을 쉽게 찾을 수 있었으면 좋겠네~ → 게시글 검색하는 기능을 추가
Chapter4. UI/UX 사용성 평가
UI와 UX의 사용성을 평가하기 위한 Jackob의 "10가지 사용성 평가 기준"
1. 시스템 상태의 가시성 (Visibility of system status)
: 상황과 사용자의 행동 및 결과에 대한 정보를 제공하는가?
- 피드백의 존재 유무, 피드백의 명확성, 피드백의 즉시성
2. 시스템과 현실 세계의 일치 (Match between system and the real world)
: 사용자가 상식적으로 납득할 수 있는 시스템, 단어, 글을 사용하고 있는가?
- 내부 전문 용어가 아닌 사용자에게 친숙한 단어, 구문, 및 개념을 사용
3. 사용자 제어 및 자유 (User control and freedom)
: 사용자가 원하는 컨트롤을 자유롭게 할 수 있는가?
- 현재 진행 중인 작업에서 벗어날 수 있는 방법, 실수로 실행한 작업을 취소할 수 있는 방법, ‘탈출구’를 명확하게 제공
4. 일관성 및 표준 (Consistency and standards)
: 일관되고 표준화된 체계가 있는가?
- 외부 일관성 : 일관적인 사용자 경험을 제공하기 위해서 플랫폼 및 업계의 관습을 따르세요. 사용자에게 익숙한 UI를 제공하세요. 잘 알려진 UI 디자인 패턴을 사용하는 것이 좋습니다.
- 내부 일관성 : 사용자가 혼란스럽지 않도록 제품의 인터페이스나 정보 제공에 일관성이 있어야 합니다 • 예시) 한 제품 내에서 같은 인터페이스를 유지합니다.(버튼의 모양, 위치, 아이콘 크기 등)
5. 오류 방지 (Error prevention)
: 오류가 발생할 가능성은? 오류 발생 시 치명적인 영향을 미치는가?
- 오류가 발생하기 쉬운 상황을 제거하여 사용자의 실수를 방지해야 합니다.
- 삭제 버특을 눌렀을 때, 정말 삭제할 것이닞를 이용자의 의사를 확인하기 위해 다시 묻기
6. 기억보다는 직관 (Recognition rather than recall)
: 보는 즉시 이것이 무엇인지 알아야 한다.
- 사용자가 기억해야 하는 정보를 줄인다.
- 최근 검색했던 단어 목록을 확인할 수 있다.
7. 사용의 유연성과 효율성 (Flexibility and efficiency of use)
: 사용방법1이 불편할 경우 대안이 있는가?
- 초보자와 전문가 모두에게 개별 맞춤 기능을 제공
- 프로그램 단축키를 직접 설정하여 사용 할 수 있다.
8. 미학적이고 미니멀한 디자인 (Aesthetic and minimalist design)
: 디자인적으로 완선도가 있는가?
- 인터페이스에는 관련이 없거나 불필요한 정보가 포함되지 않도록 합니다. 콘텐츠와 기능의 우선순위를 정하고 우선 순위가 높은 것을 잘 제공하고 있는지 확인하세요.
9. 오류의 인식, 진단, 복구를 지원 (Help users recognize, diagnose, and recover from errors)
: 오류 발생 시 쉽고 빠르게 해결할 수 있는가?
- 사용자가 이해할 수 있는 언어를 사용하여 문제가 무엇인지 정확하게 표시하고, 해결 방법을 제안해야 합니다
10. 도움말 및 설명 문서 (Help and documentation)
: 도움말과 보충 설명이 있는가?
- 추가 설명이 필요 없는 것이 가장 좋지만, 상황에 따라 이해하는 데 도움이 되는 문서를 제공해야 합니다
사용성 평가 기준 활용하기
사용성 평가 기준은 서비스중인 애플리케이션을 평가하기 위한 목적으로도 사용할 수 있지만, 제품 설계 단계에서 더 완성도있는 애플리케이션을 기획하기 위해서도 사용할 수 있습니다. 제품을 설계하는 과정에서 위 10가지 원칙을 지속적으로 확인해 주세요. 사용성과 효율성을 크게 높일 수 있습니다.
참고 사이트 : https://brunch.co.kr/@socialmkt/41
'코드스테이츠 > Section03 - TIL' 카테고리의 다른 글
| UX와 UI 차이점 (2) | 2022.08.23 |
|---|---|
| [과제1 개요] JSON.stringify (0) | 2022.08.22 |
| [자료구조/알고리즘] 재귀 (1) | 2022.08.22 |